Are PWAs The Way? Everything You Need To Know About Progressive Web Apps For Ecommerce


Are PWAs The Way? Everything You Need To Know About Progressive Web Apps For Ecommerce
Get The Print Version
Tired of scrolling? Download a PDF version for easier offline reading and sharing with coworkers.
A link to download the PDF will arrive in your inbox shortly.
Since the introduction of Progressive Web Apps in 2015, many companies have taken great advantage of this technology. They are able to deliver highly engaging user experiences, while at the same time reaching new user bases. The most notable use cases have come from large companies like Twitter, Trivago, Alibaba, and Walmart, reporting doubled conversion rates and growing revenues faster than ever.
The PWA success stories of these business giants are logically alluring to various small and mid-sized businesses. With the use of Progressive Web Apps, merchants can now provide the same high-converting, app-like experience of a native app to a much larger audience on the mobile web — making this a can’t-miss technology for businesses of any size.
What is a Progressive Web App?
At its core, a Progressive Web App (PWA) is a web application that uses the latest web capabilities to deliver a native app-like experience to users. It is the technology that will bring consistency between web and native apps and replace both with a single instance.
Historically, native apps provided a much richer experience than the mobile web, creating high engagement with the end user. A Progressive Web Application is a website that looks and behaves in the same way as a native app, which means they are incredibly fast, can be added to the home screen of a smartphone, send push notifications and even work offline.
Progressive Web Apps are:
1. Reliable.
They load instantly, regardless of the network state.They eliminate dependence on a network connection, ensuring an instant and reliable user experience, even with bad or nonexistent internet connection.
2. Incredibly fast.
If your site is slow, customers leave, making you miss out on potential sales. PWAs load extremely fast and respond quickly to user interactions. Improved website performance positively affects conversion, user experience, and retention rates.
3. Highly engaging.
They provide a true native app experience, including web capabilities such as the option to send Push Notifications and appear on the homescreen.
Why Your Business Needs a Progressive Web App
With mobile traffic surpassing desktop traffic — currently 60% of traffic is coming from mobile devices — it is crucial for merchants to provide the best shopping experience to engage their audience. While mobile traffic is growing, conversion rates are not: mobile traffic still accounts for only 16% of total conversion.
Google reports that when an ecommerce store is switching to a Progressive Web App, they generally witness a 20% revenue boost overall, with conversion rates on mobile doubling in some cases.
Any new and existing webshop should consider delivering their services not just as a standard online store, but as a Progressive Web app. With the majority of ecommerce websites not adopting this new technology yet, they represent a rare and exciting opportunity to get ahead of the competition.
1. Better user adoption by installing on home screen.
Progressive Web Apps provide a highly engaging user experience, with the same capabilities as native apps. Progresssive Web Apps can be installed on the home screen, making them directly accessible to users.
In a typical month, the average amount of apps downloaded by a smartphone user is close to zero. People don’t download apps.
With a Progressive Web App, ‘downloading’ is as simple as visiting a web link and accepting a prompt. From a user perspective, the website will transform into a ‘real’ app – so not a browser shortcut – by being placed on the homescreen. This achieves the same result as downloading from an app store, but without the hassle of going through the app store process. Additionally, after the PWA is installed on the homescreen, no further updates are required. PWA’s are automatically updated in the background, assuring your customers always get to see the most recent content.
Perhaps it’s not surprising then, that businesses are reporting their users do install their PWA’s, while they have previously rejected their native app.
Flipkart saw 60% of customers who had uninstalled their native app return to use the Flipkart PWA. For user adoption of any website, quick installs with PWA prove to make the difference on user engagement and success.
2. Boosting user engagement with push notifications.
Similar to a native app, PWA offers the capability to send Push Notifications to mobile devices. With a very intuitive way, business can reach their audience where they are the most: directly on their mobile device, creating a highly engaging user experience.
These small messages have a big impact: they grab attention, always. Compared to traditional marketing, such as emails, Push Notifications have the big advantage that they appear directly on a persons’ phone; they stand out from the crowd and most importantly, a business does not need to make a lot of effort to collect email addresses or other information before they can engage with their audience.
About 96% of internet users surf the web anonymously, they do not leave their email addresses or contact information on websites, and they do not setup an account. This is a gigantic blind spot that every business is dreaming to turn into a sweet spot.
The threshold to allow a Push Notification when visiting a website is much lower than the threshold to sign up for a newsletter service. Google reports almost 60% of users are allowing their PWAs to send them notifications, which significantly increases opportunities to promote products or services. Industry benchmarks show that 2.7x more people will open and click a web push notification compared to an email.
3. Reduced development costs, faster innovation & continuous delivery.
Businesses with an omnichannel, multiplatform strategy are currently building, maintaining and promoting up to 4 systems: their (responsive) website, their Android app, their iOS apps and in some cases also Windows 10 native apps.
While building, optimizing and maintaining a responsive website is already a resource-intensive process, additional development of native apps easily quadruple that investment. This is not only due to creating an app, but also ongoing monitoring, maintenance, improvements and the app store review processes (and let’s not forget about the infamous 30% Apple Tax).
A Progressive Web App completely eliminates the need for development, maintenance and marketing of any platform other than the PWA website. This provides a unique opportunity to serve all channels from one platform, which is built, maintained and serviced by one team. It reduces costs and time-to-market drastically, while still serving the same user experience and capabilities to all customers, and keeping the multi-channel strategy.
4. Excellent instant performance.
Internet users are always demanding more speed, especially with the massive rise of mobile-first and even mobile-online usage. Research shows that 53% of visitors leave a website after just 3 seconds page load and conversion rates decrease with 21,8% on each 1 second delay in page speed.
It’s almost unbelievable that the average loading time of web pages on mobile devices on 3G networks is 19 seconds and 14 seconds on 4G networks.
The report, “The Need for Mobile Speed“, found that mobile sites which loaded within five seconds performed much better than those that took 19 seconds to load: sites which loaded within 5 seconds boast 25% higher ad viewability, 70% longer average sessions, and a 35% lower bounce rate.
Progressive Web Apps are by design built for extremely smooth and fast user experiences. Capitalising on the speed benefits of the web and ‘native-style’ client-side caching, it outperforms both on page loads. PWAs can load within just 1 second, creating a true ‘instant’ speed experience, engaging the user right from the start.
Additionally, Progressive Web Apps are using significantly less disk space – on both the business’ server and the user’s device – providing benefits such as faster loading times, less data usage and less required storage space.
BookMyShow’s PWA takes less than 3 seconds to load and increased conversion rates by over 80%. The PWA is 54× smaller than an Android app and 180× smaller than an iOS app.
5. PWAs can improve your SEO.
Because a PWA is web-based, everything is discoverable by search engines. Any content within a PWA can be linked to, shared and ranked by Google and Bing. This contrasts native apps, which don’t allow to be crawled by search engine robots. By breaking down the barriers between web and native, users can be directly linked to the most sophisticated digital products, on any device, at any time.
Super fast loading times, reduced bouncing rates, minimum data usage and highly engaging experiences are by default boosters for SEO rankings. With PWA offering advantages like these out-of-the-box, it’s logical to reason that using a PWA will automatically result in higher SEO rankings. If done right, this is absolutely true. Google will rank well-designed PWA’s higher than any other regular website.
However, technical SEO is very important. It’s key to make sure the technology of Progressive Web Apps is served in the right way. Progressive Web Apps make use of the flexibility of JavaScript, which means Google sees the single published page as a JavaScript site. Google crawls PWA sites just like it would crawl an AJAX or JavaScript site, but the ability of search engines to correctly discover, crawl, and accurately index content — which is heavily reliant on JavaScript — has historically been poor.
Luckily, there is no need to worry. Developers building PWAs need to be aware of how to optimize the site to ensure the page gets indexed appropriately, which can easily be done with techniques such as server side rendering — providing PWAs the right architecture to get the top SEO rankings they deserve.
Here are some great resources for PWA SEO:
PWAs SEO: Developing Optimized PWAs and How to Validate Them
Do Progressive Web Apps Help Organic Search Engine Optimization?
6. Increased conversion rates.
It stands to reason that a better user experience results in higher conversion rates. If friction and frustrations are removed from an online store, it becomes easier for customers to achieve their goals – and therefore the business’ goals.
PWAs presents huge opportunities to deliver better experiences, in every aspect.
Lancôme saw a 17% increase in conversions, a 53% increase in mobile sessions on iOS and an 8% increase in conversion rates on recovered carts via push notifications.
Alibaba saw 76% higher conversions across browsers, 14% more monthly active users on iOS, 30% more monthly active users on Android, and a 400% higher interaction rate from ‘Add to Homescreen.”
Everything about PWAs is faster, leaner, slicker and more efficient, and it’s felt by the user. From instant background loading onto their home screen to full screen browsing, instant page loads, and minimal usage of device space. The user has a much better experience, completes their tasks, and will happily return again in the future — whether or not triggered by a highly engaging push notification.
Anatomy of a Progressive Web App
At its core, a PWA is a web application that uses the latest web capabilities to deliver a native app-like experience to users.
In 2015, Alex Russell introduced the term “progressive web app”. He recounted a conversation between himself and Frances Berriman, in which they “enumerated the attributes of [a] new class of applications” based on the gradual and powerful evolution of modern browsers.
They created a set of ‘attributes’ webapps should constitute to get qualified as a Progresssive Web App. These attributes are:
Progressive —PWA should work for every user, regardless of browser choice because it’s built with progressive enhancement as a core tenet.
Responsive — PWA should work on any device, on any size: desktop, mobile, tablet, or whatever is next.
Connectivity independent —PWAs are not dependent on network availability.
App-like — The user will enjoy a true a native app experience, in terms of speed and user interaction.
Fresh — The PWA is always up-to-date, no updates are required
Safe — Always served via HTTPS.
Discoverable — In contrast to real native apps, a PWA is identifiable as an “application” and allows search engines to find and index it.
Re-engageable — PWA gives marketeers the possibility to easily re-engage with visitors through features such as push notifications, which before were only available for native apps.
Installable — A PWA allows users to add apps they find most useful to their home screen without the hassle of going through an app store.
Linkable — A PWA has an actual URL structure, making it easy to share the application via URL, but also makes the pages of the PWA available to be used for marketing purposes such as SEA.
This set of ‘attributes’ is all about user experience, and how we use the web: safety, speed, engagement and sharing. Technically speaking however, a Progressive Web App can be defined by three criteria.
The three baseline criteria a site must fulfill in order to qualify as a PWA are:
HTTPS — a PWA needs to be served over HTTPS to ensure a secure and safe environment and transmission of data.
Web App Manifest — a PWA needs a Web App Manifest, a JSON file containing all metadata the device needs to know about the page to be able to install it on the homescreen. The file contains information such as icons, colors, fonts, landing page URL etc.
Service Workers — the most important ingredient of a PWA is the Service Worker. These are technically ‘javascript proxies’ unlocking capabilities such as offline mode, instant speed and the capability to send Push Notifications.
Doing things like Push Notifications and offline mode were previously impossible on the web due to the limitations of the browser – but with the use of Service Workers these capabilities have now been unlocked. The Service Worker is a technology introduced by Google that allows you to control network requests programmatically, which in turn allows you to build offline experiences and deliver instant speed. Moreover, you can run tasks in the background, which allows you to send and display push notifications even when the browser is closed.
Do You Need a PWA For Your Shop?
Any company that sells online would benefit from a PWA. When mobile page load time goes from 1 second to 5 seconds, the probability of bounce increases with 90%. When customers get held up by a slow checkout, the sale is at risk. The enhanced user experience and fast page speeds of a Progressive Web App allow the customer to complete their desired task quickly and efficiently. PWAs deliver two to four times faster page speeds, ensuring hard-earned users to stay engaged and convert.
If an ecommerce site will double their conversion rate when implementing a Progressive Web App, is of course hard to predict. One thing is sure: with this new technology businesses can now provide the same high-converting, app-like experience of a native app to its much larger audience on the mobile web. Early adopters prove that Progressive Web Apps truly changed their business.
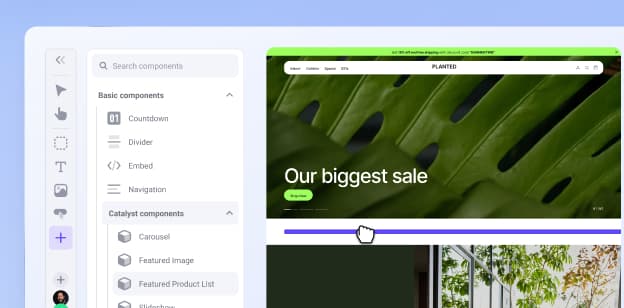
1. Building a progressive web app.
Turning your ecommerce site into a Progressive Web App is a process that any webshop should definitely consider to do within the next year. Not only will it provide you with all the great advantages, it will also make sure you stay ahead of the competition.
A big misconception however, is that if you want to benefit from PWA capabilities you need to completely replace the front-end, making businesses believe adopting PWA is a highly intensive and expensive process.
Luckily, the opposite is true! PWA technology allows for modular implementation, profiting from advantages with a minimum time to market. For example, if you would like to start with giving your audience the opportunity to install your PWA on their homescreen, the only thing you need to do is install a Web App Manifest. Furthermore, starting with native-app like Push Notifications can be done within just 5 minutes with extensions available in the BigCommerce store.
Applying such techniques in existing stores is the first step to improve user experience and increase conversion rates, within a minimum time to market and at a low cost of implementation.
2. Building a progressive web app with BigCommerce and DEITY Falcon.
BigCommerce’s highly-extensible open SaaS headless platform offers businesses a world of possibilities with enterprise-class integrations, flexible APIs and webhooks. Using the same technologies, DEITY Falcon built an open source launching platform for highly engaging PWA storefronts.
Combined with DEITY Falcon, BigCommerce is providing the opportunity for every store to profit from the advantages of Progressive Web Apps. Using BigCommerce as the ecommerce core back-end engine, combined with DEITY Falcon as the PWA front-end, businesses in all different shapes and sizes can start offering robust, highly scalable and astonishing web experiences to their users, profiting from all app-advantages while minimizing time-to-market – and all of that at a lower total cost of ownership than any other leading ecommerce platform.
Executive Summary: What You Should Do Next
With mobile phones being heavily embedded in most aspects of our lives, the device is fundamentally changing how we shop. Our demand for better and highly engaging user experiences, instant loading times, instant access to information and network independence is growing rapidly.
As business owners, we can’t ignore the combination of the immersive experience offered by native apps coupled with the reach of and ease of access to the internet that PWA’s are providing us. Getting started with Progressive Web Apps is not something which should be delayed any longer.
Whether you choose to go full PWA, or take small steps by starting with, for example, Push Notifications and ‘add to homescreen’ first, adopting a PWA strategy should be a top priority for any type of business, big or small.
With minimum required investments and a record speed time-to-market, anyone can start to drastically change the experience they deliver to their audience today, increasing conversion rates — and ultimately improving their bottom-line results.

Jamie Maria is addicted to ecommerce, in love with code and has her mind bound to business. Driven by the urge for innovation she fights with the aim to improve the online world around her. Starting as a native app developer who jumped into ecommerce, she co-founded DEITY, with which she is on a mission to spark an online revolution to evolve web technologies to the use of PWA. One of her passions is to empower women and girls to never stop chasing their dreams.